场景:
当选择人员时加载人员,选择部门时加载部门.所以在人员下,选择人员A后,如果选择部门,会触发二级select 重新获取数据.
问题:
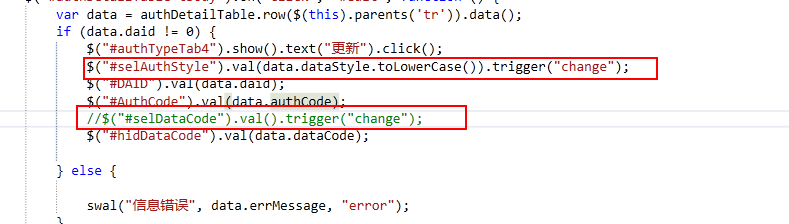
使用select2()方法进行绑定远程数据后,对第二个select2进行绑定赋值存在问题
1.如果选择同步时,第一个select2在赋值成功前,标签会卡在那里,直到数据加载完后才可以看到隐藏效果.

2.如果选择异步,同时赋值,会导致第二个赋值再被第一个change事件后清空值,因为二级select重新获取数据尚未结束.

解决方案:
使用异步处理请求,防止出现同步时下拉框Loading,体验差的情况.
1.存储二级select的值
2.添加回调参数(默认可不填),在change执行成功后,调用回调函数赋值.
function callback(r) { console.log(r); if ($("#hidDataCode").val().length > 0) { $("#selDataCode").val($("#hidDataCode").val()).trigger("change"); $("#hidDataCode").val(""); }}